Θεάσεις: 4.495
Του Νίκου Δαπόντε,

Η εκπαιδευτική ρομποτική με το Thymio, ευτυχώς, μπορεί να έχει διάφορες εφαρμογές και εκφάνσεις όπως ήδη αναφερθήκαμε στην προηγούμενη ανάρτηση μας στο Eduportal με τίτλο: «Η διασύνδεση «Thymio+Scratch 3.0»: Ευκαιρία για να ανοίξει ο δρόμος προς τη δημιουργία νέων εκπαιδευτικών σεναρίων και παιχνιδιών». Τώρα, το ενδιαφέρον μας επικεντρώνεται στην αναζήτηση δραστηριοτήτων που έχουν ως θέμα την αξιοποίηση του Thymio ως τηλεχειριστήριου αντικειμένων – sprites στην οθόνη του υπολογιστή. Αυτή η αναζήτηση αναφέρεται στην κατάλληλη επιλογή των αισθητήρων του ρομπότ με τέτοιο τρόπο ώστε να «κατασκευάζω το δικό μου» προ-προγραμματισμένο τηλεχειριστήριο που να εξυπηρετεί συγκεκριμένους σκοπούς. Παρακάτω θα παρουσιάσουμε αναλυτικά το πρόβλημα του τηλεχειριστήριου και τον προγραμματισμό του στο περιβάλλον του Scratch 3.0 (beta έκδοση).
Για όλα αυτά, θα χρειαστεί να διαμορφωθούν όσο γίνεται πιο συγκεκριμένοι στόχοι, έτσι ώστε να εξυπηρετούν την οικοδόμηση συγκεκριμένων γνώσεων από τους ίδιους τους μαθητές μέσα από την πράξη, με δοκιμές, λάθη και αναστοχασμό.
Σκέφτηκα αρκετά θέματα κατάλληλα για τον πειραματισμό μου με το Thymio ως τηλεχειριστήριο (Remote Control). Τελικά, κατέληξα σε μια θεματική ενότητα που αναφέρεται, τόσο στο πρώτο προγραμματιζόμενο ρομποτάκι, τη γνωστή «χελώνα εδάφους», όσο και στη «χελώνα οθόνης» του Seymour Papert ο οποίος, στα τέλη της δεκαετίας του ’60, δημιούργησε μαζί με άλλους στο MIT τη γλώσσα προγραμματισμού LOGO.

Η προτεινόμενη δραστηριότητα που ακολουθεί, σκοπό έχει τον πειραματισμό μας με το περιβάλλον διασύνδεσης του «Thymio+Scratch 3.0».

Σημείωση: Ενδιαφέρον παρουσιάζουν, τελικά, τρεις βασικοί τρόποι «πλοήγησης» του σκαθαριού εφοδιασμένο με μαρκαδόρο. Με τον όρο «βασικοί» τρόποι εννοούμε αυτούς για τους οποίους χρησιμοποιούμε αισθητήρες ίδιας φύσης κατάλληλους για την πλοήγηση και αναφέρονται στο διάγραμμα:

Σημείωση: Είχα την περιέργεια να δοκιμάσω και τους δύο τροχούς – κινητήρες ως στοιχεία του τηλεχειριστηρίου! Σκέφτηκα, δηλαδή, να περιστρέφω με το χέρι μου τους τροχούς – κινητήρες δεξιόστροφα ή αριστερόστροφα και έτσι να στέλνω μηνύματα στο «ψηφιακό» αντικείμενο για κίνηση <μπροστά>, <πίσω> ή στροφή <δεξιά> <αριστερά>. Αυτό θα μπορούσε να επιτευχθεί με τη βοήθεια ενός «πλακιδίου – ψηφίδας» που μετράει την ταχύτητα του αριστερού / δεξιού τροχού του Thymio και προσφέρεται ως λειτουργία στη διασύνδεση «Thymio+Scratch 3.0»: 
Στην πράξη, οι τιμές που μας παρέχει αυτή η λειτουργία, δεν είναι ευνοϊκές για τη δουλειά που θέλω να παίξουν οι – περιστρεφόμενοι με τα χέρια μου – κινητήρες. Ένας έλεγχος μπορεί να γίνει με τις διαδικασίες στις οποίες το sprite «γάτα» μας λέει τις τιμές της ταχύτητας των δύο τροχών, αριστερού και δεξιού αντίστοιχα, όταν αυτοί δεν περιστρέφονται:

Το ρομποτάκι μάς προσφέρει, άμεσα για προγραμματισμό, τα πέντε κουμπιά αφής που βρίσκονται στο πάνω μέρος του, οπότε είναι και ο πρώτος τρόπος που αμέσως σκεφτόμαστε.
Αρχικά, θα χρειαστούμε ένα σενάριο ιδιαίτερα απλό ώστε μετά από δοκιμές στην πράξη, να το βελτιώνουμε όπου χρειάζεται. Πράγματι έτσι και έγινε, κατέληξα σε ένα οριστικό πρόγραμμα με την τρίτη προσπάθεια.
Στην οθόνη του υπολογιστή μας ή του tablet και με φορτωμένο το Scratch 3.0 που περιλαμβάνει το τη διασύνδεση του Thymio ως επέκταση επιλέγουμε ένα sprite – σκαθάρι, παρμένο από τη συλλογή εικόνων που μας προσφέρει το περιβάλλον του Scratch 3.0. Επιπλέον, εφοδιάζοντας το σκαθάρι με μια πένα – μαρκαδόρο, μπορεί να αφήνει τα ίχνη της τροχιάς του καθώς κινείται στην οθόνη.
Σύμφωνα με την απαίτηση του προβλήματος, με το άγγιγμα του κεντρικού κουμπιού αφής θέλουμε να ενεργοποιείται η διαδικασία, έτσι ώστε:
με το άγγιγμα των κουμπιών αφής [μπροστά, πίσω, δεξιά, αριστερά],
το σκαθάρι προχωράει μπροστά ή πίσω <βήμα>, στρίβει δεξιά ή αριστερά <γωνία>
όπου <βήμα> και <γωνία> εκφράζουν δύο μεταβλητές που εμείς ορίζουμε με αυτά τα ονόματα (το βήμα σε pixels και η γωνία σε μοίρες).
Η διαδικασία «Αρχικών Συνθηκών» (θέση, κατεύθυνση, εφέ, πένα, επισήμανση)
Για την οικοδόμηση του κώδικα, συνήθως, ξεκινάω από τις «αρχικές συνθήκες» θέσης και κατεύθυνσης του σκαθαριού. Στο συγκεκριμένο πρόβλημα η αρχική θέση του κινητού μπορεί να είναι οποιαδήποτε ενώ η κατεύθυνση του ας είναι μηδέν. Εδώ, περιλαμβάνονται και οι εντολές που αναφέρονται τόσο στα χαρακτηριστικά της πένας όσο και οι προβλέψεις μας για «σβήσιμο των γραμμών» στην οθόνη. Ιδιαίτερα φροντίζουμε ώστε η χελώνα να είναι κάπως «διαφανής» (με τη βοήθεια της εντολής <όρισε το εφέ εξαφάνισης σε <τιμή>) για να βλέπουμε τη γραμμή – τροχιά που αφήνει στην οθόνη ο μαρκαδόρος. 
Η έναρξη της διαδικασίας των επιλογών του τηλεχειριστήριου
Η έναρξη αυτής της διαδικασίας μπορεί να επιτευχθεί με την εντολή της διασύνδεσης «Thymio+Scratch 3.0» όπου χρησιμοποιείται το πλακίδιο κουμπί αφής <κεντρικό> και περιλαμβάνει λειτουργίες ελέγχου αγγίγματος των τεσσάρων κουμπιών αφής. Επιπλέον, προσθέτουμε δύο sliders στην οθόνη ώστε να αποδίδονται τιμές στις μεταβλητές <βήμα> και <γωνία>.

Η οθόνη χωρίς «σκηνικό» υπόβαθρο
Στην οθόνη, πράσινου χρώματος, εισάγω τους δύο μεταβολείς – sliders <βήμα> και <γωνία>

(Σημείωση: Σήμερα, 21 Δεκ. 2018, στη beta έκδοση του Scratch 3.0, δεν μπορώ να εισάγω όρια και δεκαδικές τιμές στους sliders, θα το δούμε ξανά με την κανονική έκδοση …).
Ας πειραματιστούμε με σκοπό τη βελτίωση του κώδικα …
Τώρα, με τις παραπάνω διαδικασίες, είμαστε σε θέση να πειραματιστούμε με τα κουμπιά αφής (τρόπος και χρόνος αγγίγματος κ.λ.π.) και τις δύο μεταβλητές.
Για να παρακολουθώ τις θέσεις (x, y) και την κατεύθυνση του σκαθαριού επιστρατεύω τις τιμές τους με τα «πλακίδια ψηφίδες» του Scratch 3.0

Ας θέσουμε <βήμα> = 1 και <γωνία> = 1, τότε το σκαθάρι
- προχωράει … 2 ή 3 pixel (ενώ το βήμα = 1) μόλις αγγίξω το κουμπί <μπροστά>
- προχωράει αργά – αργά, συνεχώς και ομαλά, για όσο χρόνο το αγγίζω
- στρίβει …. 3 μοίρες (ενώ η γωνία = 1) μόλις αγγίξω το κουμπί <δεξιά>
- στρίβει αργά – αργά, συνεχώς και ομαλά, για όσο χρόνο διαρκεί το άγγιγμα.
Τα ίδια συμβαίνουν και με τα κουμπιά αφής <πίσω> και <αριστερά>.
Επαναλαμβάνω την ίδια διαδικασία με <βήμα> = 40 και <γωνία> = 15 και διαπιστώνω τα ίδια, δηλαδή, συνήθως τριπλάσιες τιμές σε pixels και μοίρες.
Ενδιαφέρον παρουσιάζει η περίπτωση που αγγίζουμε δύο κουμπιά αφής, ταυτόχρονα, για το ίδιο χρονικό διάστημα. Με μικρές τιμές των μεταβλητών μπορούμε να σχεδιάζουμε, διαδοχικά, κύκλους ίσων ή διαφορετικών ακτίνων, όπως στα σχήματα:

Συμπέρασμα: Η διαδικασία που φτιάξαμε μας ικανοποιεί μόνο ως ένα βαθμό.
Μια δεύτερη προσπάθεια βελτίωσης
Βασιζόμαστε πάνω στη προηγούμενη βασική διαδικασία των επιλογών σχεδίασης. παρεμβάλλοντας στον κώδικα το «πλακίδιο» του Scratch 3.0 σταμάτησε αυτό το σενάριο.

Θέτοντας τιμές <βήμα> = 74 και <γωνία> = 90 σχεδιάζουμε ένα τετράγωνο πλευρά 74 pixels. Αυτή τη φορά θα πρέπει να σεβαστούμε τον «κανόνα» να ακολουθούμε όχι ακριβώς το γνωστό μοτίβο 4 φορές [μπροστά 74 στρίψε 90] αλλά 4 φορές [κεντρικό μπροστά 74 κεντρικό γωνία 90].
Δηλαδή επιτυγχάνουμε τη σχεδίαση του τετραγώνου ή άλλου γεωμετρικού σχήματος αρκεί να κάνουμε παρεμβολή με άγγιγμα του κεντρικού κουμπιού αφής.

Μια τρίτη και τελευταία προσπάθεια βελτίωσης
Επιτέλους, έρχεται και η λύση που με ικανοποιεί με τις παρακάτω τέσσερις απλές διαδικασίες! Και εδώ χρησιμοποιείται η γνωστή διαδικασία αρχικών συνθηκών.


Σειρά έχουν οι οριζόντιοι αισθητήρες του Thymio. Στο πρόβλημά μας, από τους επτά που μας διαθέτει το ρομποτάκι, χρειαζόμαστε τους πέντε. Έτσι, επιλέγω, τρεις από τους πέντε μπροστινούς, για παράδειγμα, μπροστά (2), δεξιά (4), αριστερά (0) και τους δύο όπισθεν, πίσω (5) και ενεργοποίηση (6).
Η διαδικασία «Αρχικών Συνθηκών» (θέση, κατεύθυνση, εφέ, πένα, επισήμανση)
Είναι ακριβώς ίδια με την προηγούμενη που φτιάξαμε παραπάνω (1ος τρόπος) οπότε δεν την επαναλαμβάνω.
Η έναρξη της διαδικασίας των επιλογών του τηλεχειριστήριου
Έχει ακριβώς την ίδια λογική με την αντίστοιχη της πρώτης περίπτωσης. Τώρα, αντί για το κουμπί αφής <μπροστά> χρησιμοποιούμε το μπροστινό αισθητήρα (2), αντί για το κουμπί αφής δεξιά έχουμε τον αισθητήρα (4) κ.ο.κ. όπως φαίνεται στη διαδικασία:

Η οθόνη χωρίς «σκηνικό» υπόβαθρο
Και εδώ, εισάγω στην οθόνη τους δύο μεταβολείς – sliders, για να επιλέγουμε τις τιμές των μεταβλητών <βήμα> και <γωνία>


Μια πετυχημένη προσπάθεια βελτίωσης
Αν θέλουμε να μην είναι συνεχής η εκτέλεση των εντολών δεν έχουμε παρά να παρεμβάλλουμε την εντολή σταμάτησε <αυτό το σενάριο> σε κάθε ενεργοποίηση με αισθητήρα. Θα χρειαστεί να επιλέγουμε τιμές μεταβλητών κ.λ.π. χωρίς να αλλοιώνεται η δομή της βασικής δραστηριότητας.


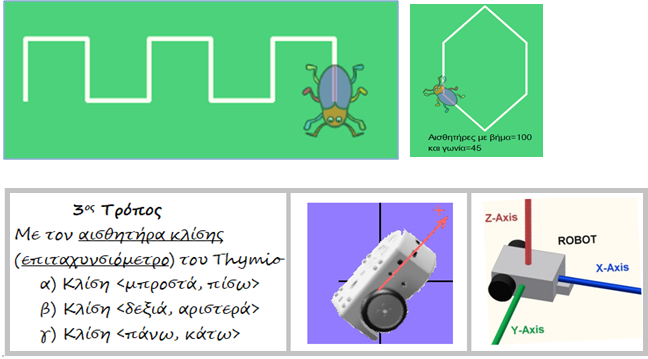
α) Κλίση <μπροστά, πίσω> β) Κλίση <δεξιά, αριστερά> γ) Κλίση <πάνω, κάτω>


Βασιζόμενος σ’ αυτά τα συμπεράσματα και μετά από δοκιμές κατέληξα στο παρακάτω πρόγραμμα, κατάλληλο για τηλεχειρισμό ενός «ψηφιακού» αντικειμένου στην οθόνη:

Μια ενδιαφέρουσα παρατήρηση
Για να διευκολυνθεί ο πειραματισμός έφτιαξα ένα μικρό πρόγραμμα το οποίο μετατρέπει την τιμή της κλίσης <μπροστά, πίσω> σε μοίρες κάτι που μπορεί να αποτελέσει ένα «πλακίδιο» κλίσης με είσοδο τις μοίρες.

Μ’ αυτόν τον τρόπο μπορώ να έχω τη μέτρηση της γωνίας ενός κεκλιμένου επιπέδου σε μοίρες και όχι σε τιμές του επιταχυνσιομέτρου.
Προτάσεις για απλές εφαρμογές
Με βάση τις τρεις διαδικασίες που καταστρώσαμε για το τηλεχειριστήριο-Thymio, σχεδιάζουμε, με ακρίβεια ή με προσέγγιση, γεωμετρικά σχήματα, γράμματα, αριθμούς και άλλα απλά σχέδια.
Σε κάθε περίπτωση, αυτό που μετράει δεν είναι τόσο η ακρίβεια αλλά η σχεδίαση στην οθόνη ενός υπολογιστή από μακριά. Αν κάποιος θέλει περισσότερη ακρίβεια θα πρέπει να κάνει κατάλληλες παρεμβάσεις, όπως το χρώμα του μαρκαδόρου, επιλογή κατάλληλων τιμών για τις μεταβλητές, αλλαγές στον ίδιο τον κώδικα κ.λ.π..
Παρακάτω, ενδεικτικά, παρουσιάζεται μια σειρά τέτοιων σχεδίων…


Παρατήρηση 1: Αν θέλει κάποιος να εμπλουτίσει το Thymio ως τηλεχειριστήριο με ένα δικό του πρόγραμμα, τότε, δεν έχει παρά να αναμίξει τους τρεις τύπους αισθητήρων (κουμπιά αφής, αισθητήρες εγγύτητας, επιταχυνσιόμετρο) με τέτοιο τρόπο ώστε να ταιριάζουν με τον τύπο των εκπαιδευτικών δραστηριοτήτων που τον ενδιαφέρουν. Σε κάθε περίπτωση, το μόνο που χρειαζόμαστε είναι ένα ασύρματο ρομποτάκι Thymio το οποίο εύκολα χειριζόμαστε με τα χέρια μας.
Παρατήρηση 2: Όσον αφορά την επινόηση παιχνιδιών που διαδραματίζονται στην οθόνη του υπολογιστή μας (ή του tablet iOS and Android) με το Thymio ως τηλεχειριστήριο θεωρώ ότι ενδιαφέρον παρουσιάζουν οι γνωστοί λαβύρινθοι.
Σ’ αυτή την περίπτωση στον προγραμματισμό μας μπορούμε να εισάγουμε μια μεταβλητή <χρονόμετρο> για τη μέτρηση του χρόνου ολοκλήρωσης του παιχνιδιού.

- https://www.eduportal.gr/apo-ti-chelona-edafous-tou-s-papert-ke-ti-logo-stin-plithora-ton-ekpedeftikon-robot-ke-ton-programmatistikon-perivallonton/
Από τη χελώνα εδάφους του S.Papert και τη LOGO στην πληθώρα των «Εκπαιδευτικών Ρομπότ» και των προγραμματιστικών περιβαλλόντων.
Σχετικά




Δεκ 22 2018
Το ρομποτάκι Thymio ως τηλεχειριστήριο (Remote Control) «ψηφιακών» αντικειμένων στην οθόνη
Του Νίκου Δαπόντε,
Η εκπαιδευτική ρομποτική με το Thymio, ευτυχώς, μπορεί να έχει διάφορες εφαρμογές και εκφάνσεις όπως ήδη αναφερθήκαμε στην προηγούμενη ανάρτηση μας στο Eduportal με τίτλο: «Η διασύνδεση «Thymio+Scratch 3.0»: Ευκαιρία για να ανοίξει ο δρόμος προς τη δημιουργία νέων εκπαιδευτικών σεναρίων και παιχνιδιών». Τώρα, το ενδιαφέρον μας επικεντρώνεται στην αναζήτηση δραστηριοτήτων που έχουν ως θέμα την αξιοποίηση του Thymio ως τηλεχειριστήριου αντικειμένων – sprites στην οθόνη του υπολογιστή. Αυτή η αναζήτηση αναφέρεται στην κατάλληλη επιλογή των αισθητήρων του ρομπότ με τέτοιο τρόπο ώστε να «κατασκευάζω το δικό μου» προ-προγραμματισμένο τηλεχειριστήριο που να εξυπηρετεί συγκεκριμένους σκοπούς. Παρακάτω θα παρουσιάσουμε αναλυτικά το πρόβλημα του τηλεχειριστήριου και τον προγραμματισμό του στο περιβάλλον του Scratch 3.0 (beta έκδοση).
Για όλα αυτά, θα χρειαστεί να διαμορφωθούν όσο γίνεται πιο συγκεκριμένοι στόχοι, έτσι ώστε να εξυπηρετούν την οικοδόμηση συγκεκριμένων γνώσεων από τους ίδιους τους μαθητές μέσα από την πράξη, με δοκιμές, λάθη και αναστοχασμό.
Σκέφτηκα αρκετά θέματα κατάλληλα για τον πειραματισμό μου με το Thymio ως τηλεχειριστήριο (Remote Control). Τελικά, κατέληξα σε μια θεματική ενότητα που αναφέρεται, τόσο στο πρώτο προγραμματιζόμενο ρομποτάκι, τη γνωστή «χελώνα εδάφους», όσο και στη «χελώνα οθόνης» του Seymour Papert ο οποίος, στα τέλη της δεκαετίας του ’60, δημιούργησε μαζί με άλλους στο MIT τη γλώσσα προγραμματισμού LOGO.
Η προτεινόμενη δραστηριότητα που ακολουθεί, σκοπό έχει τον πειραματισμό μας με το περιβάλλον διασύνδεσης του «Thymio+Scratch 3.0».
Σημείωση: Ενδιαφέρον παρουσιάζουν, τελικά, τρεις βασικοί τρόποι «πλοήγησης» του σκαθαριού εφοδιασμένο με μαρκαδόρο. Με τον όρο «βασικοί» τρόποι εννοούμε αυτούς για τους οποίους χρησιμοποιούμε αισθητήρες ίδιας φύσης κατάλληλους για την πλοήγηση και αναφέρονται στο διάγραμμα:
Σημείωση: Είχα την περιέργεια να δοκιμάσω και τους δύο τροχούς – κινητήρες ως στοιχεία του τηλεχειριστηρίου! Σκέφτηκα, δηλαδή, να περιστρέφω με το χέρι μου τους τροχούς – κινητήρες δεξιόστροφα ή αριστερόστροφα και έτσι να στέλνω μηνύματα στο «ψηφιακό» αντικείμενο για κίνηση <μπροστά>, <πίσω> ή στροφή <δεξιά> <αριστερά>. Αυτό θα μπορούσε να επιτευχθεί με τη βοήθεια ενός «πλακιδίου – ψηφίδας» που μετράει την ταχύτητα του αριστερού / δεξιού τροχού του Thymio και προσφέρεται ως λειτουργία στη διασύνδεση «Thymio+Scratch 3.0»:
Στην πράξη, οι τιμές που μας παρέχει αυτή η λειτουργία, δεν είναι ευνοϊκές για τη δουλειά που θέλω να παίξουν οι – περιστρεφόμενοι με τα χέρια μου – κινητήρες. Ένας έλεγχος μπορεί να γίνει με τις διαδικασίες στις οποίες το sprite «γάτα» μας λέει τις τιμές της ταχύτητας των δύο τροχών, αριστερού και δεξιού αντίστοιχα, όταν αυτοί δεν περιστρέφονται:
Το ρομποτάκι μάς προσφέρει, άμεσα για προγραμματισμό, τα πέντε κουμπιά αφής που βρίσκονται στο πάνω μέρος του, οπότε είναι και ο πρώτος τρόπος που αμέσως σκεφτόμαστε.
Αρχικά, θα χρειαστούμε ένα σενάριο ιδιαίτερα απλό ώστε μετά από δοκιμές στην πράξη, να το βελτιώνουμε όπου χρειάζεται. Πράγματι έτσι και έγινε, κατέληξα σε ένα οριστικό πρόγραμμα με την τρίτη προσπάθεια.
Στην οθόνη του υπολογιστή μας ή του tablet και με φορτωμένο το Scratch 3.0 που περιλαμβάνει το τη διασύνδεση του Thymio ως επέκταση επιλέγουμε ένα sprite – σκαθάρι, παρμένο από τη συλλογή εικόνων που μας προσφέρει το περιβάλλον του Scratch 3.0. Επιπλέον, εφοδιάζοντας το σκαθάρι με μια πένα – μαρκαδόρο, μπορεί να αφήνει τα ίχνη της τροχιάς του καθώς κινείται στην οθόνη.
Σύμφωνα με την απαίτηση του προβλήματος, με το άγγιγμα του κεντρικού κουμπιού αφής θέλουμε να ενεργοποιείται η διαδικασία, έτσι ώστε:
με το άγγιγμα των κουμπιών αφής [μπροστά, πίσω, δεξιά, αριστερά],
το σκαθάρι προχωράει μπροστά ή πίσω <βήμα>, στρίβει δεξιά ή αριστερά <γωνία>
όπου <βήμα> και <γωνία> εκφράζουν δύο μεταβλητές που εμείς ορίζουμε με αυτά τα ονόματα (το βήμα σε pixels και η γωνία σε μοίρες).
Η διαδικασία «Αρχικών Συνθηκών» (θέση, κατεύθυνση, εφέ, πένα, επισήμανση)
Για την οικοδόμηση του κώδικα, συνήθως, ξεκινάω από τις «αρχικές συνθήκες» θέσης και κατεύθυνσης του σκαθαριού. Στο συγκεκριμένο πρόβλημα η αρχική θέση του κινητού μπορεί να είναι οποιαδήποτε ενώ η κατεύθυνση του ας είναι μηδέν. Εδώ, περιλαμβάνονται και οι εντολές που αναφέρονται τόσο στα χαρακτηριστικά της πένας όσο και οι προβλέψεις μας για «σβήσιμο των γραμμών» στην οθόνη. Ιδιαίτερα φροντίζουμε ώστε η χελώνα να είναι κάπως «διαφανής» (με τη βοήθεια της εντολής <όρισε το εφέ εξαφάνισης σε <τιμή>) για να βλέπουμε τη γραμμή – τροχιά που αφήνει στην οθόνη ο μαρκαδόρος.
Η έναρξη της διαδικασίας των επιλογών του τηλεχειριστήριου
Η έναρξη αυτής της διαδικασίας μπορεί να επιτευχθεί με την εντολή της διασύνδεσης «Thymio+Scratch 3.0» όπου χρησιμοποιείται το πλακίδιο κουμπί αφής <κεντρικό> και περιλαμβάνει λειτουργίες ελέγχου αγγίγματος των τεσσάρων κουμπιών αφής. Επιπλέον, προσθέτουμε δύο sliders στην οθόνη ώστε να αποδίδονται τιμές στις μεταβλητές <βήμα> και <γωνία>.
Η οθόνη χωρίς «σκηνικό» υπόβαθρο
Στην οθόνη, πράσινου χρώματος, εισάγω τους δύο μεταβολείς – sliders <βήμα> και <γωνία>
(Σημείωση: Σήμερα, 21 Δεκ. 2018, στη beta έκδοση του Scratch 3.0, δεν μπορώ να εισάγω όρια και δεκαδικές τιμές στους sliders, θα το δούμε ξανά με την κανονική έκδοση …).
Ας πειραματιστούμε με σκοπό τη βελτίωση του κώδικα …
Τώρα, με τις παραπάνω διαδικασίες, είμαστε σε θέση να πειραματιστούμε με τα κουμπιά αφής (τρόπος και χρόνος αγγίγματος κ.λ.π.) και τις δύο μεταβλητές.
Για να παρακολουθώ τις θέσεις (x, y) και την κατεύθυνση του σκαθαριού επιστρατεύω τις τιμές τους με τα «πλακίδια ψηφίδες» του Scratch 3.0
Ας θέσουμε <βήμα> = 1 και <γωνία> = 1, τότε το σκαθάρι
Τα ίδια συμβαίνουν και με τα κουμπιά αφής <πίσω> και <αριστερά>.
Επαναλαμβάνω την ίδια διαδικασία με <βήμα> = 40 και <γωνία> = 15 και διαπιστώνω τα ίδια, δηλαδή, συνήθως τριπλάσιες τιμές σε pixels και μοίρες.
Ενδιαφέρον παρουσιάζει η περίπτωση που αγγίζουμε δύο κουμπιά αφής, ταυτόχρονα, για το ίδιο χρονικό διάστημα. Με μικρές τιμές των μεταβλητών μπορούμε να σχεδιάζουμε, διαδοχικά, κύκλους ίσων ή διαφορετικών ακτίνων, όπως στα σχήματα:
Συμπέρασμα: Η διαδικασία που φτιάξαμε μας ικανοποιεί μόνο ως ένα βαθμό.
Μια δεύτερη προσπάθεια βελτίωσης
Βασιζόμαστε πάνω στη προηγούμενη βασική διαδικασία των επιλογών σχεδίασης. παρεμβάλλοντας στον κώδικα το «πλακίδιο» του Scratch 3.0 σταμάτησε αυτό το σενάριο.
Θέτοντας τιμές <βήμα> = 74 και <γωνία> = 90 σχεδιάζουμε ένα τετράγωνο πλευρά 74 pixels. Αυτή τη φορά θα πρέπει να σεβαστούμε τον «κανόνα» να ακολουθούμε όχι ακριβώς το γνωστό μοτίβο 4 φορές [μπροστά 74 στρίψε 90] αλλά 4 φορές [κεντρικό μπροστά 74 κεντρικό γωνία 90].
Δηλαδή επιτυγχάνουμε τη σχεδίαση του τετραγώνου ή άλλου γεωμετρικού σχήματος αρκεί να κάνουμε παρεμβολή με άγγιγμα του κεντρικού κουμπιού αφής.
Μια τρίτη και τελευταία προσπάθεια βελτίωσης
Επιτέλους, έρχεται και η λύση που με ικανοποιεί με τις παρακάτω τέσσερις απλές διαδικασίες! Και εδώ χρησιμοποιείται η γνωστή διαδικασία αρχικών συνθηκών.
Σειρά έχουν οι οριζόντιοι αισθητήρες του Thymio. Στο πρόβλημά μας, από τους επτά που μας διαθέτει το ρομποτάκι, χρειαζόμαστε τους πέντε. Έτσι, επιλέγω, τρεις από τους πέντε μπροστινούς, για παράδειγμα, μπροστά (2), δεξιά (4), αριστερά (0) και τους δύο όπισθεν, πίσω (5) και ενεργοποίηση (6).
Η διαδικασία «Αρχικών Συνθηκών» (θέση, κατεύθυνση, εφέ, πένα, επισήμανση)
Είναι ακριβώς ίδια με την προηγούμενη που φτιάξαμε παραπάνω (1ος τρόπος) οπότε δεν την επαναλαμβάνω.
Η έναρξη της διαδικασίας των επιλογών του τηλεχειριστήριου
Έχει ακριβώς την ίδια λογική με την αντίστοιχη της πρώτης περίπτωσης. Τώρα, αντί για το κουμπί αφής <μπροστά> χρησιμοποιούμε το μπροστινό αισθητήρα (2), αντί για το κουμπί αφής δεξιά έχουμε τον αισθητήρα (4) κ.ο.κ. όπως φαίνεται στη διαδικασία:
Η οθόνη χωρίς «σκηνικό» υπόβαθρο
Και εδώ, εισάγω στην οθόνη τους δύο μεταβολείς – sliders, για να επιλέγουμε τις τιμές των μεταβλητών <βήμα> και <γωνία>
Μια πετυχημένη προσπάθεια βελτίωσης
Αν θέλουμε να μην είναι συνεχής η εκτέλεση των εντολών δεν έχουμε παρά να παρεμβάλλουμε την εντολή σταμάτησε <αυτό το σενάριο> σε κάθε ενεργοποίηση με αισθητήρα. Θα χρειαστεί να επιλέγουμε τιμές μεταβλητών κ.λ.π. χωρίς να αλλοιώνεται η δομή της βασικής δραστηριότητας.
α) Κλίση <μπροστά, πίσω> β) Κλίση <δεξιά, αριστερά> γ) Κλίση <πάνω, κάτω>
Βασιζόμενος σ’ αυτά τα συμπεράσματα και μετά από δοκιμές κατέληξα στο παρακάτω πρόγραμμα, κατάλληλο για τηλεχειρισμό ενός «ψηφιακού» αντικειμένου στην οθόνη:
Μια ενδιαφέρουσα παρατήρηση
Για να διευκολυνθεί ο πειραματισμός έφτιαξα ένα μικρό πρόγραμμα το οποίο μετατρέπει την τιμή της κλίσης <μπροστά, πίσω> σε μοίρες κάτι που μπορεί να αποτελέσει ένα «πλακίδιο» κλίσης με είσοδο τις μοίρες.
Μ’ αυτόν τον τρόπο μπορώ να έχω τη μέτρηση της γωνίας ενός κεκλιμένου επιπέδου σε μοίρες και όχι σε τιμές του επιταχυνσιομέτρου.
Προτάσεις για απλές εφαρμογές
Με βάση τις τρεις διαδικασίες που καταστρώσαμε για το τηλεχειριστήριο-Thymio, σχεδιάζουμε, με ακρίβεια ή με προσέγγιση, γεωμετρικά σχήματα, γράμματα, αριθμούς και άλλα απλά σχέδια.
Σε κάθε περίπτωση, αυτό που μετράει δεν είναι τόσο η ακρίβεια αλλά η σχεδίαση στην οθόνη ενός υπολογιστή από μακριά. Αν κάποιος θέλει περισσότερη ακρίβεια θα πρέπει να κάνει κατάλληλες παρεμβάσεις, όπως το χρώμα του μαρκαδόρου, επιλογή κατάλληλων τιμών για τις μεταβλητές, αλλαγές στον ίδιο τον κώδικα κ.λ.π..
Παρακάτω, ενδεικτικά, παρουσιάζεται μια σειρά τέτοιων σχεδίων…
Παρατήρηση 1: Αν θέλει κάποιος να εμπλουτίσει το Thymio ως τηλεχειριστήριο με ένα δικό του πρόγραμμα, τότε, δεν έχει παρά να αναμίξει τους τρεις τύπους αισθητήρων (κουμπιά αφής, αισθητήρες εγγύτητας, επιταχυνσιόμετρο) με τέτοιο τρόπο ώστε να ταιριάζουν με τον τύπο των εκπαιδευτικών δραστηριοτήτων που τον ενδιαφέρουν. Σε κάθε περίπτωση, το μόνο που χρειαζόμαστε είναι ένα ασύρματο ρομποτάκι Thymio το οποίο εύκολα χειριζόμαστε με τα χέρια μας.
Παρατήρηση 2: Όσον αφορά την επινόηση παιχνιδιών που διαδραματίζονται στην οθόνη του υπολογιστή μας (ή του tablet iOS and Android) με το Thymio ως τηλεχειριστήριο θεωρώ ότι ενδιαφέρον παρουσιάζουν οι γνωστοί λαβύρινθοι.
Σ’ αυτή την περίπτωση στον προγραμματισμό μας μπορούμε να εισάγουμε μια μεταβλητή <χρονόμετρο> για τη μέτρηση του χρόνου ολοκλήρωσης του παιχνιδιού.
Από τη χελώνα εδάφους του S.Papert και τη LOGO στην πληθώρα των «Εκπαιδευτικών Ρομπότ» και των προγραμματιστικών περιβαλλόντων.
Κοινοποιήστε:
Σχετικά
By eduportal • Εκπαιδευτικό Λογισμικό • 0 • Tags: remote, thymio, Νίκος Δαπόντες